概要
Teeda Extensionは,ページモデルに基づくプレゼンテーションフレームワークです.
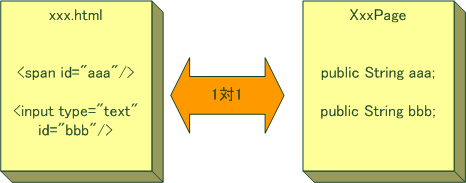
ページを構成するのは,静的なテンプレートとなるHTMLと, 動的な情報を持つページクラスです. テンプレートHTMLとページクラスは1対1に対応します.

テンプレートHTML
Teeda Extensionは,ビューにJSPではなくHTML (正確にはXHTML) を使用します.
テンプレートHTMLは, ブラウザに向けてレンダリングされるHTMLのひな形で, 主にid属性を使用して実行時に置き換える部分を示します.
テンプレートHTMLの例
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
name <span id="name">dummy</span>
</body>
</html>
上のテンプレートHTMLの例では,
<span>
要素に
"name"
というidが付けられています.
ページクラス
ページクラスはテンプレートHTMLに対応する情報を保持するクラスです.
ページクラスはPOJO(Plain Old Java Object)であり, 特定のクラスを継承したり,インタフェースを実装したりする必要はありません.
ページクラスは動的な情報をプロパティに保持します. getter/setterメソッドを使うJavaBeans流のプロパティだけでなく, publicフィールドもプロパティとして利用可能です.
ページクラスの例
public class HelloPage {
public String name ="ABC";
}
上のページクラスの例では,
name
というプロパティが定義されています.
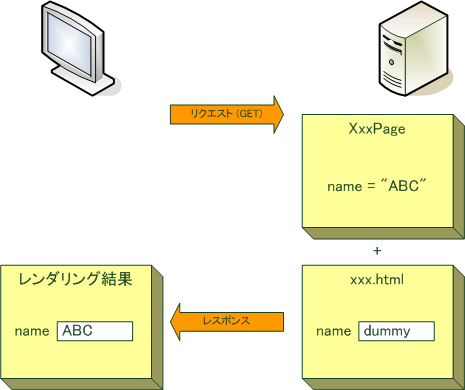
レンダリング
実行時, テンプレートHTMLの動的な部分は対応するページクラスのプロパティで置き換えられて, ブラウザに向けてレンダリングされます.

上のテンプレートHTMLの例にページクラスの例が適用されると,レンダリングされるHTMLは次のようになります.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
name <span id="name">ABC</span>
</body>
</html>
テンプレートHTMLのid属性とページクラスのプロパティは規約によって結びつけられるため, 明示的に指定をする必要はありません.
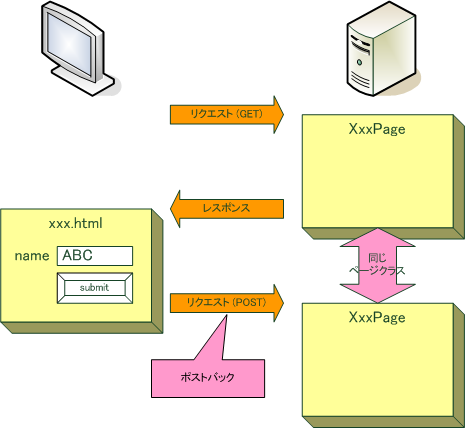
ポストバック
テンプレートHTMLは
<form>
を持つことが出来ます. TeedaExtensionでは,
<form>
をサブミットした場合の宛先 (action) は, 常に表示されているそのページ自身となります.

このように,
<form>
がサブミットされてページが呼び戻されることを「
ポストバック
」と呼びます.
Teeda Extensionでは,HTTPプロトコルのPOSTメソッドはポストバックでのみ使用します. また,ポストバックは常にPOSTメソッドを使用します.
サブアプリケーション
同じディレクトリ (パッケージ) のページは一つの「サブアプリケーション」を構成します.
入力画面・確認画面・完了画面のように, 一連のインタラクションを構成する複数のページを同じサブアプリケーションに含めることにより, 状態の引継ぎが容易になります. 詳細は「 状態とスコープ 」を参照してください.
命名規約
Teeda Extensionは, Seasar2 のSMART deployに準拠しています.
テンプレートHTML及びページクラスをSMART deployの規約に従って配置することで, 面倒な設定が不要となっています.
テンプレートHTMLの命名規約
テンプレートHTMLは,
ビュールート
ディレクトリの下に, サブアプリケーション単位のサブディレクトリを作成して配置します. デフォルトの
ビュールート
ディレクトリは
/view
です.
テンプレートHTMLは先頭を英小文字とします. デフォルトの拡張子は
.html
です.
以下はテンプレートHTMLのパスの例です.
/view/hello/hello.html
このページにアクセスするURLは次のようになります.
http://localhost:8080/teeda-html-example/view/hello/hello.html
HTMLファイル名にアンダースコア (
'_'
) を含めることはできません.
ページクラスの命名規約
ページクラスは,
<ルートパッケージ>.<サブアプリケーションルートパッケージ>の下に,
サブアプリケーション単位のサブパッケージを作成して配置します. デフォルトの
<サブアプリケーションルートパッケージ>は
web
です.
ページクラスの名前は,テンプレートHTMLファイルの名前の先頭を大文字にし,
拡張子を取り除いて接尾辞を付加したものにします. デフォルトの接尾辞は
Page
です.
以下は,
/view/hello/hello.html
に対応するページクラスの例です.
examples.teeda.web.hello.HelloPage
この例では,
examples.teeda
がルートパッケージです.
ページクラス名にアンダースコア (
'_'
) を含めることはできません.