概要
レイアウト機能を使うと,アプリケーション全体でレイアウトを共有したり, ヘッダやフッタ,メニューなど,画面の一部を部品化することができます.
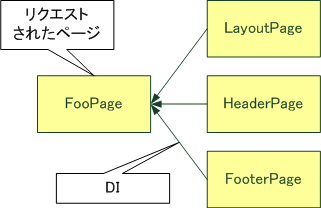
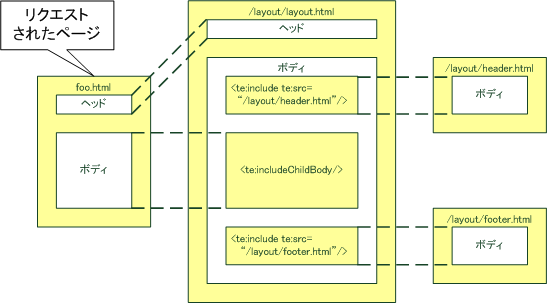
ブラウザからリクエストされたページにレイアウトが適用されると, レンダリング結果の全体的な配置はレイアウトによって決まります.
レイアウト中の
<te:includeChildBody>
要素がリクエストされたページの
<body>
要素の内容に置き換えられます. また,
<te:include>
要素は
te:src
属性で指定されたページの
<body>
要素の内容に置き換えられます.

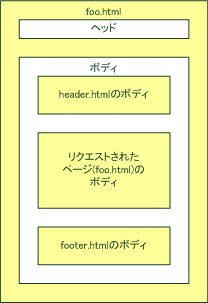
上の例のレンダリング結果は次のようになります.

適用されるレイアウト
デフォルトのレイアウトHTMLは,
ビュールート
/layout/layout.html
になります.
デフォルトのレイアウトHTMLを変更するには,
web.xml
のコンテキストパラメータでデフォルトで使用するレイアウトを指定します. パラメータ名は
teeda.DEFAULT_LAYOUT_PATH
で,値はビュールート (デフォルトは
/view
) からのパスです.
例:web.xml
<context-param>
<param-name>teeda.DEFAULT_LAYOUT_PATH</param-name>
<param-value>/layout/myLayout.html</param-value>
</context-param>
特定のページだけ異なったレイアウトを使うには, デフォルト以外のレイアウトを使いたい画面のページクラスに
getLayout()
メソッドを用意して, 戻り値で使用するレイアウトのページクラスまたは
ページ名
を指定します. このメソッドは
public
で引数はなく,戻り値の型は
Class
または
String
です.
例:ページクラス
public Class getLayout() {
return OtherLayoutPage.class;
}
レイアウトHTML
ヘッダ
レンダリング結果の
<head>
要素の内容は,レイアウトHTMLの
<head>
要素の内容がベースになります.
ただし,
<title>
要素はリクエストされたページの
<title>
要素が使われます. また,レイアウトHTMLの
<head>
要素にリクエストされたページの次の要素が加えられてレンダリングされます.
<link>要素<script>要素<style>要素
ボディ
te:includeChildBody要素
レイアウトHTMLの中の
<te:layoutChildBody>
要素は,リクエストされたページの
<body>
要素の内容に置き換えられます.
<te:layoutChildBody>
要素は,レイアウトHTMLの中で厳密に1つだけ記述しなくてはなりません. 複数の
<te:layoutChildBody>
を記述することも,省略することも許されません.
te:include要素
レイアウトHTMLの中の
<te:include>
要素は,
te:src
属性で指定されたページの
<body>
要素の内容に置き換えられます.
<te:include>
要素はレイアウトHTMLの中にいくつでも記述することができます. また,省略することもできます.